FooterBuddy Documentation
FooterBuddy is your ultimate resource for beautifully crafted footer layouts designed specifically for Divi. This kit offers 75 unique, fully customizable footers that are easy to integrate and adapt to any website design. Whether you’re looking for minimalist styles, bold creative designs, or something more corporate, FooterBuddy has you covered.
This documentation will guide you through the process of importing, customizing, and applying these footers to your website. By following this guide, you’ll be able to quickly and easily enhance your site’s overall look, ensuring a seamless user experience.
Installation
Step 1
Download the Layout Pack
- Once you’ve purchased FooterBuddy, you will receive a
.zipfile containing all 75 footer layouts in.jsonformat. - Extract the
.zipfile to access the individual.jsonfiles.
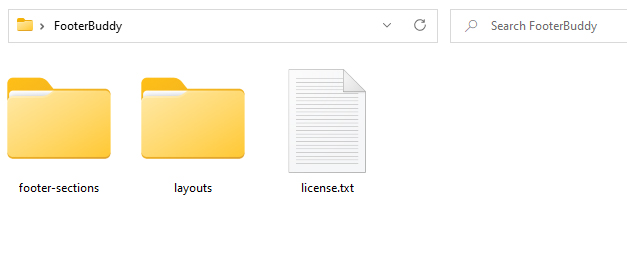
After extracting the .zip file to your computer, you’ll find two folders:
- Layouts: This folder contains the
.jsonfiles for sets of 10 footers. - Sections: In this folder, you’ll find individual
.jsonfiles for each footer.

You can choose to import either a set of 10 footers or a single footer based on what you need.
Step 2
Import Layouts into Divi Library
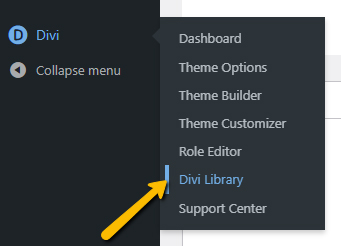
- In the WordPress dashboard, navigate to Divi > Divi Library.

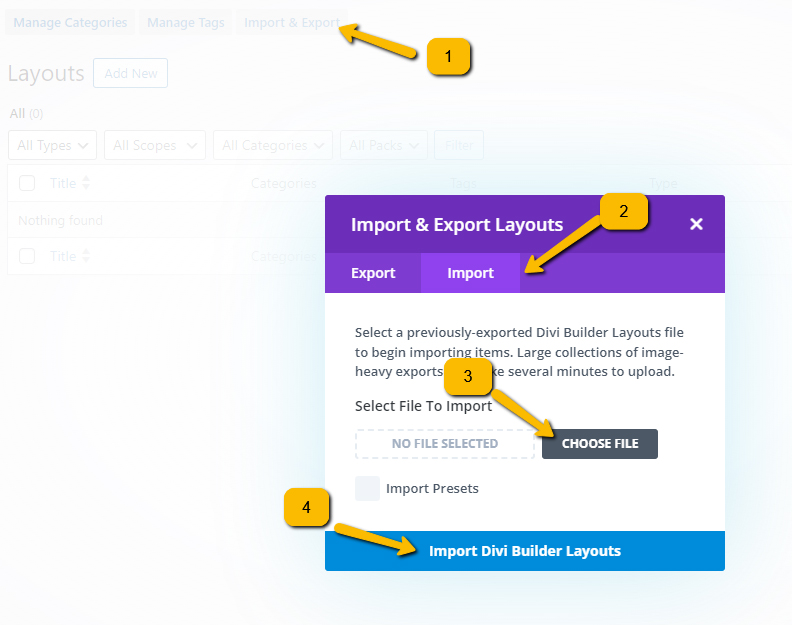
- In the Divi Library, click on the Import & Export button at the top.
- In the pop-up window, click on the Import tab.
- Click Choose File and select the .json file for the footer layout you want to import.
- Once selected, click on the Import Divi Builder Layouts button.

Wait for the import process to complete. You should now see the footer layouts listed in your Divi Library.
Step 3
Import Footer in Divi Theme Builder
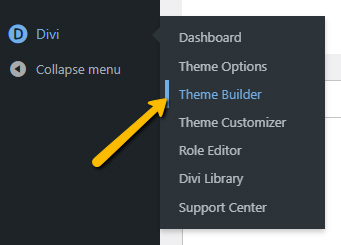
- Navigate to Divi > Theme Builder.

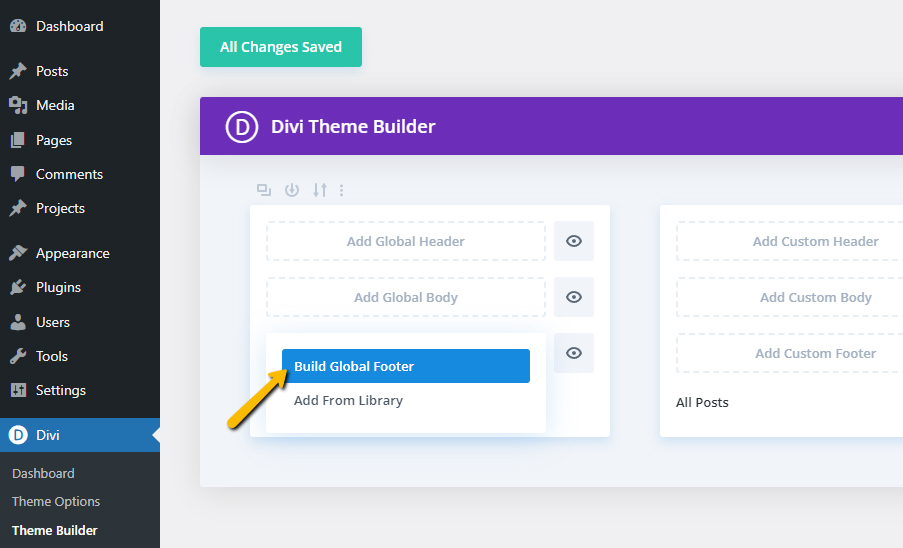
- In the Theme Builder, click on Add Global Footer >Build Global Footer.

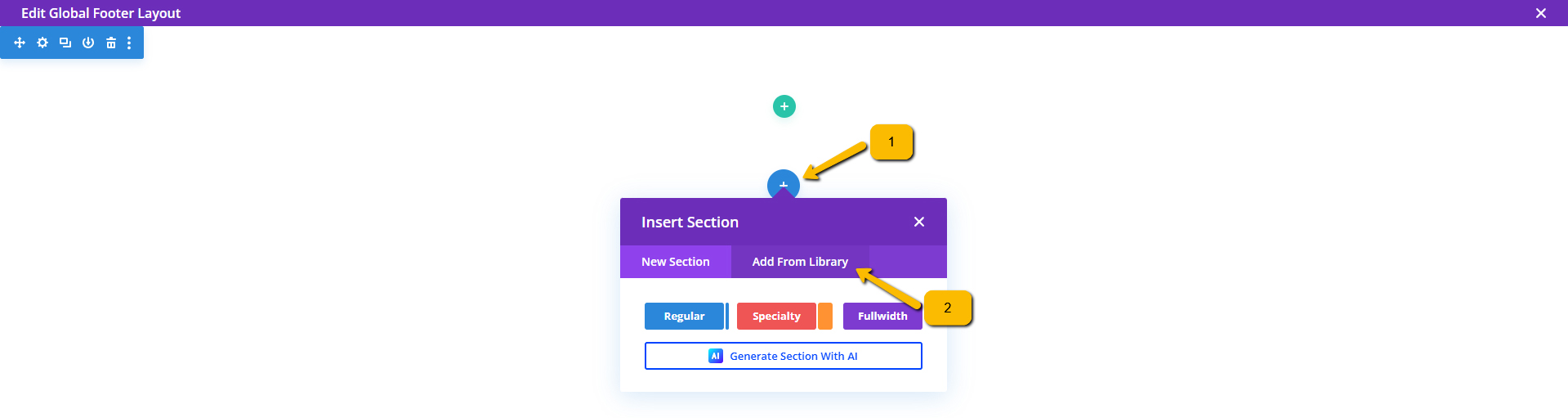
- Click the blue “+” button to add a new section.
- Select “Add From Library.”

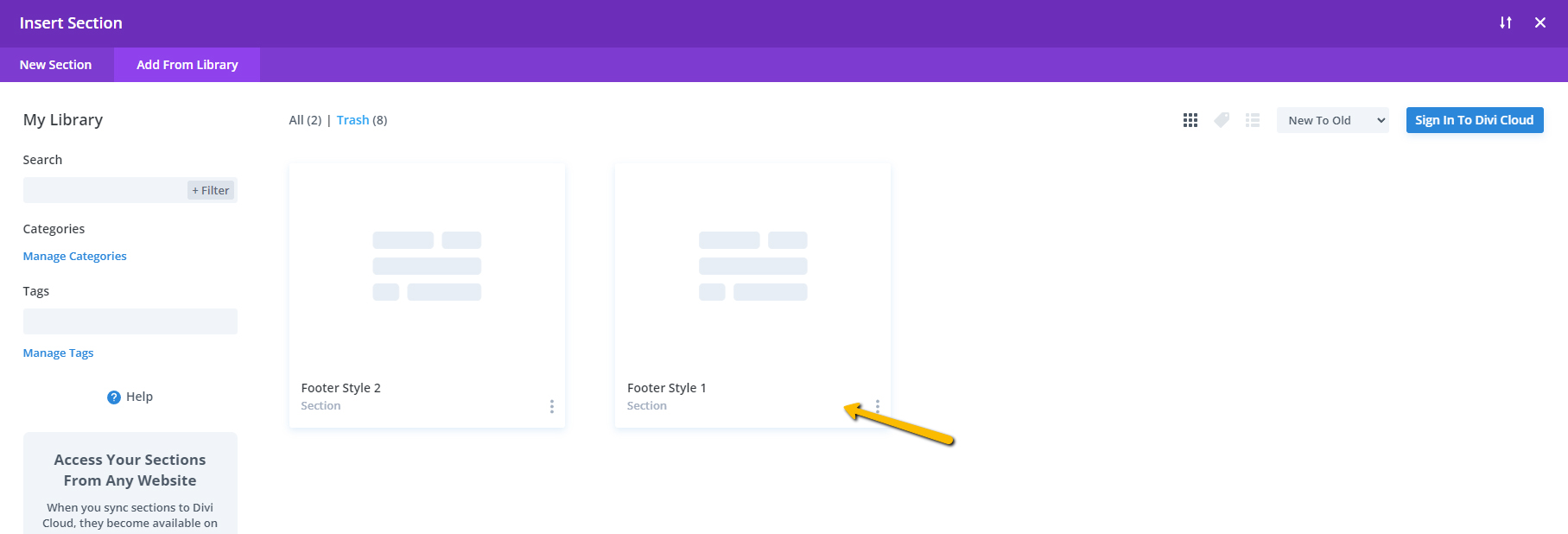
- Choose the layout you want to use from the list of imported layouts.

- Click Save, and when you return to the Theme Builder, click Save Changes again to finalize your changes.
Customization
Each footer layout in FooterBuddy is designed for easy customization. After importing, you can modify colors, fonts, and styles to match your website’s branding. Adjust the layout elements, add or remove modules, and update content like text, icons, and links. The flexible design allows you to make each footer unique while maintaining consistency across your site.
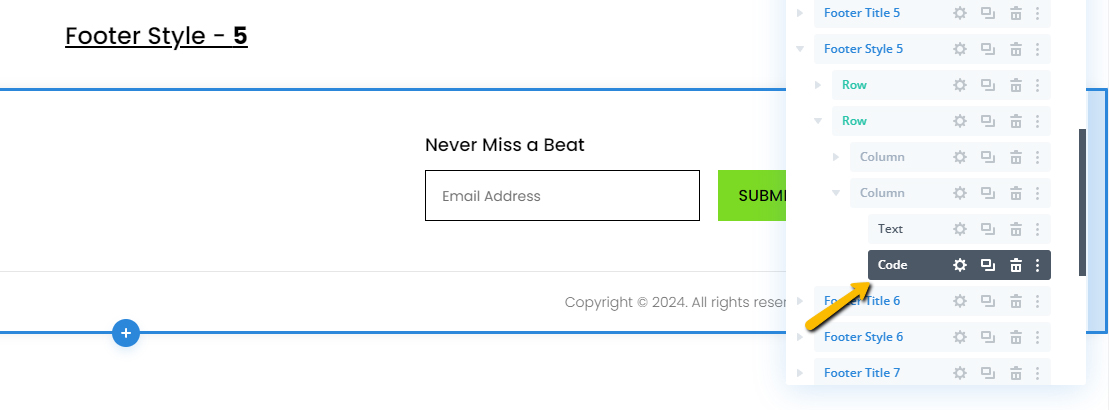
Important Note on CSS Edits
In some sections, we’ve added extensive CSS customizations directly to the code module. If you need to make further adjustments, please locate the code module and click to edit the module and update CSS.